Hugo ile Website Yapımı
Hugo
Hugo nedir: Hugo, Go dili ile yazılmış ve web sitesi oluşturmayı yeniden eğlenceli hale getirmek için tasarlanmış hızlı ve modern bir statik site oluşturucudur.
Gereklilikler:
Windows için hugo indirme
Chocolatey, Scoop veya Winget paket yöneticilerinden herhangi biri ile indiribeilirsiniz.
komutlar:
|
|
Linux için hugo indirme
- Snap ile indirme:
sudo snap install hugo
- Homebrew ile indirme:
brew install hugo
- ArchLinux dağıtımları için indirme:
sudo pacman –S hugo
- Dabian dağıtımları için indirme:
sudo apt install hugo
- Fedora için indirme:
sudo dnf install hugo
Başlangıç
Web sitesini oluşturmaya başlamadan önce siteniz için bir tema seçmelisniz. Hugo web sitesinde seçebileceğiniz farklı tema tasarımları bulunur. Buradan temalara ulaşabilirsiniz.
Yeni bir web sitesi oluşturma adımları
Terminalinizi açın ve site klasörünüzü oluşturmak istediğiniz dizine gidin. Bundan sonra yapılması gereken aşağıdaki komutları sırasıyla girmek.
hugo new site Site_ismi
Site_ismi adında bir klasör oluşturarak projeye gerekli altyapıyı kurar.
cd Site_ismi
Klasörün içerisine girer.
git init
Klasörü git ile ilişkilendirir.
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
Siteniz için seçtiğiniz temayı ekler. Burada örnek olarak ananke teması verilmiştir. Kırmızı ile belirtilen yere kendi temanızın github adresini ekeyin. Github temelleri için tıklayınız.
echo "theme = 'ananke'" >> hugo.toml
Hugo.toml dosyası sitenizin yapılandırma ayarlarının buunduğu dosyadır. Bu komutla temanızı bu dosyaya kaydetmiş olacaksınız.
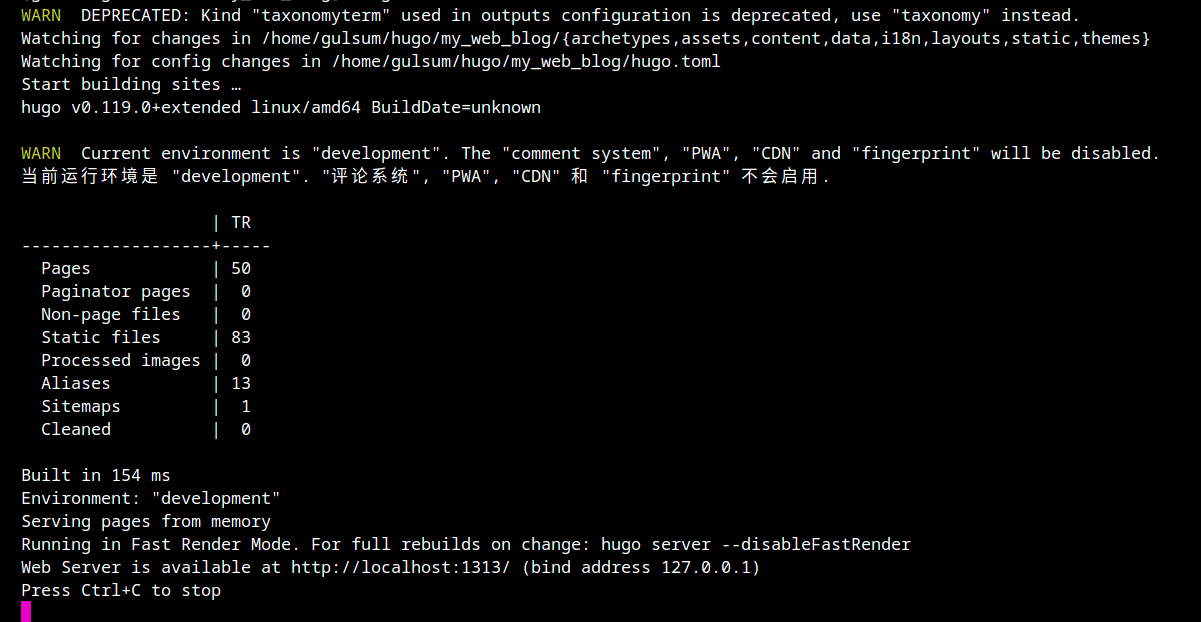
hugo server
Hugo server komutu sitenizi görüntelemenize olanak sağlar. Görselde belirtilen linke tıklayarak sitenizin görünümünü inceleyebilirsiniz.
İçerik Eklenmesi
Content klasörünüz içeriklerinizin yer alacağı klasördür. Projenizin olduğu klasör içerisinde aşağıdaki komutla yeni bir post oluşturabilirsiniz.
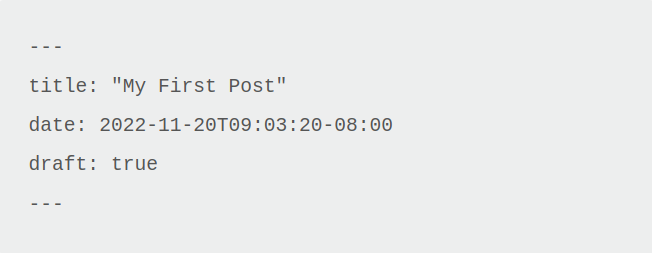
hugo new content posts/my-first-post.md
Draft bölümün true olması içeriğin taslak olaak kaydedildiği ve görünmeyeceği anlamına gelir. İçeriği yayınlamak için draft’ı false yapın. İçerik kısmını markdown ile kolayca oluşturabilirsiniz. Markdown yazımı temelleri için tıklayınız.
Ayarlar ve Yayınlama
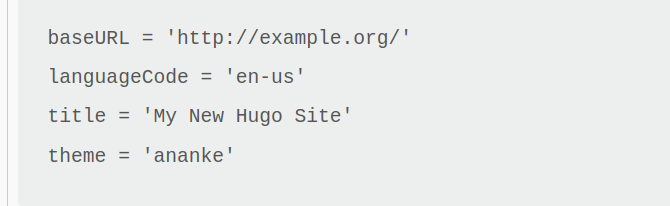
Projenizdeki hugo.toml dosyasının yapılandırma ayarlarını barındırdığını söylemiştik. Buradaki ayarları inceliyerek siteniz için gerekli olanları yapılandırabilirsiniz.
- Base url: burada example.org kısmını silerek sitenizin url sini ekleyin.
- Dil: Temanızdaki dil bölümünden dil kodunuzu yapıştırın. Türkçe için » tr
- Title: site başlığı
Yayınlama:
Hugo komutu : Bu komutu kök dizinde çalıştırdığınızda hugo public adında bir klasör oluşturur. Bu klasör mevcut sitenizin yayınlanmaya hazır html dosyalarıdır. Public Klasörünü yayınlayabilirsiniz.
hugo
 Gülsüm Türk
Gülsüm Türk